Nov 27, 2017
wordpressの記事作成が楽になるプラグインAddQuicktag
AddQuicktagはよく使うタグを登録しておくと、ボタンを押すだけでタグが入力されるようにできるプラグインです。
ボタンひとつでタグが入力されるので、登録しておくと、とっても便利です。
インストール
インストールは公式サイトからプラグインファイルをダウンロードするか、管理画面の「プラグイン」から検索してインストールします。
クイックタグの追加のやり方
wordpressの左側のメニューの設定→AddQuicktagをクリックします。
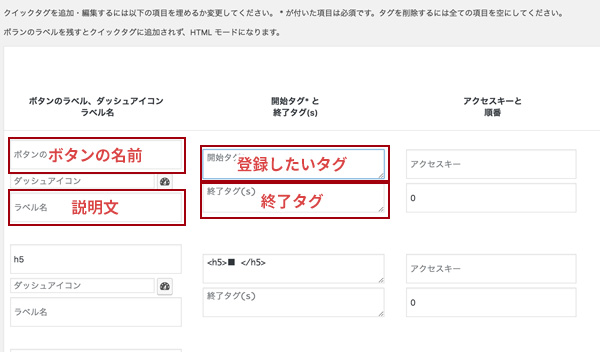
するとクイックタグの追加と削除の画面がでてきます。
追加したい場合は、一番上にある入力する部分から行います。

■ ボタン名
ボタン名は、ボタンに表示されるのでわかりやすい名前がいいと思います。
例:h2
■ ラベル名
ラベル名はマウスオーバーしたときに出てくる説明文です。
別に登録しなくても大丈夫ですが、クライアントとかいる場合は説明文を入れてあげると優しいかもしれません。
例:見出しです
■ 開始タグ
開始タグはボタンを押すと入力されるタグを入力します。
例:<h2>
ここはタグだけでなく定型文を登録することもできます。
<ul>
<li></li>
</ul>
といった感じで長文?のタグも登録できます。
■ 終了タグ
終了タグは/の入った終了タグです。
ここも入力しなくても問題はないです。
例:
■ アクセスキーと順番
アクセスキーと順番は特に入力しなくても大丈夫なので、私は入力していません。
■ 表示するページのチェック
指定した投稿ページしか表示したくない場合は、表示させたい投稿ページだけ選んでください。
でも特にこだわりがなければ、チェックは全ページにチェック入れるといいと思います。
入力したら「変更を保存」のボタンを押せば、ボタンが追加されているはずです。